Why should you use Framer X?
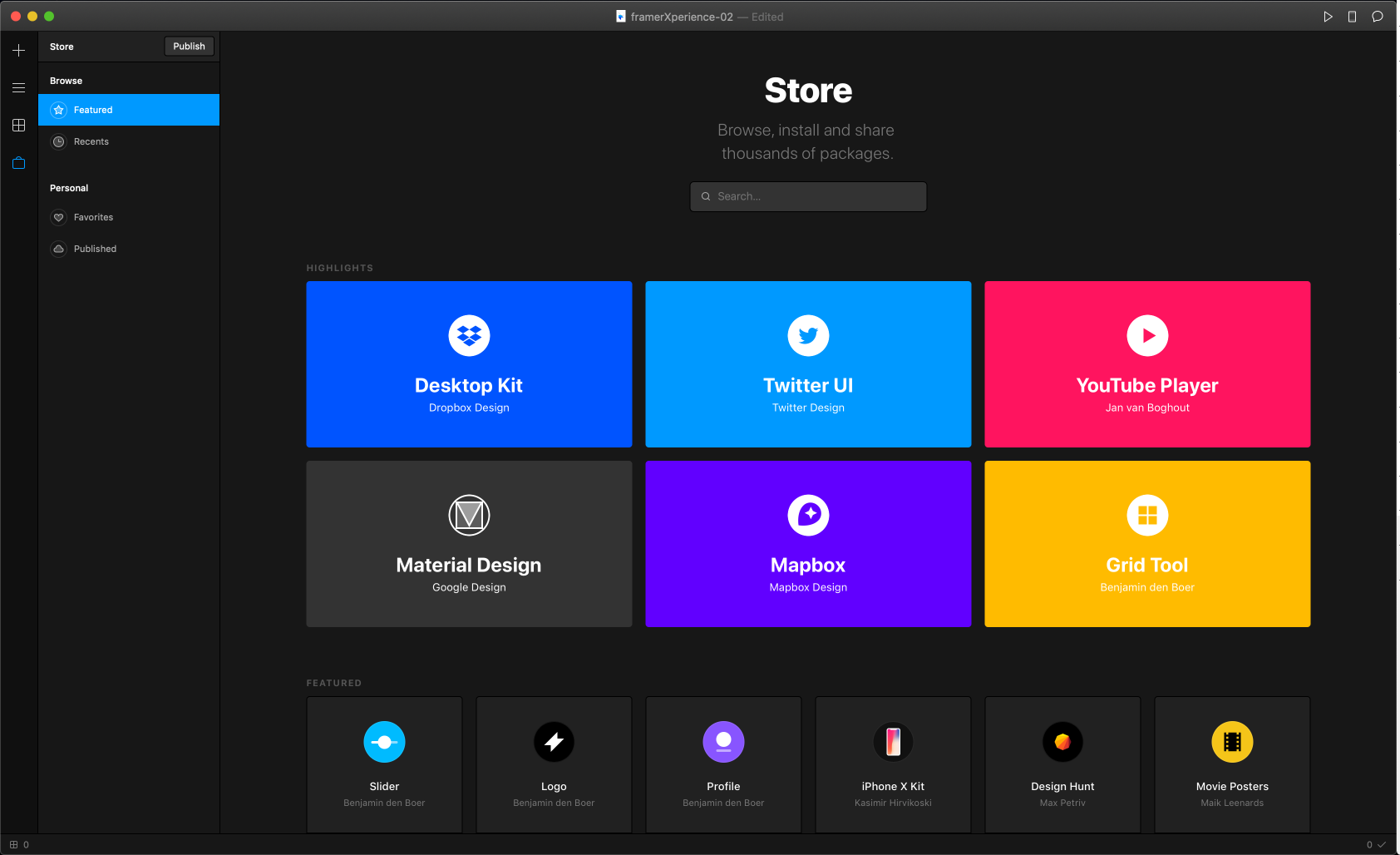
Besides the variety of the store and the freedom of the code, I was convinced by the extended and for designers especially useful basic functions. Also the animation and prototyping is significantly supported by many useful functions and tools. Framer X is intuitive and therefore easy to learn. However, if you occupy yourself with the program for a longer period of time, it turns out that the actually positive factor of the numerous high-fidelity possibilities of coding often takes a lot of time.
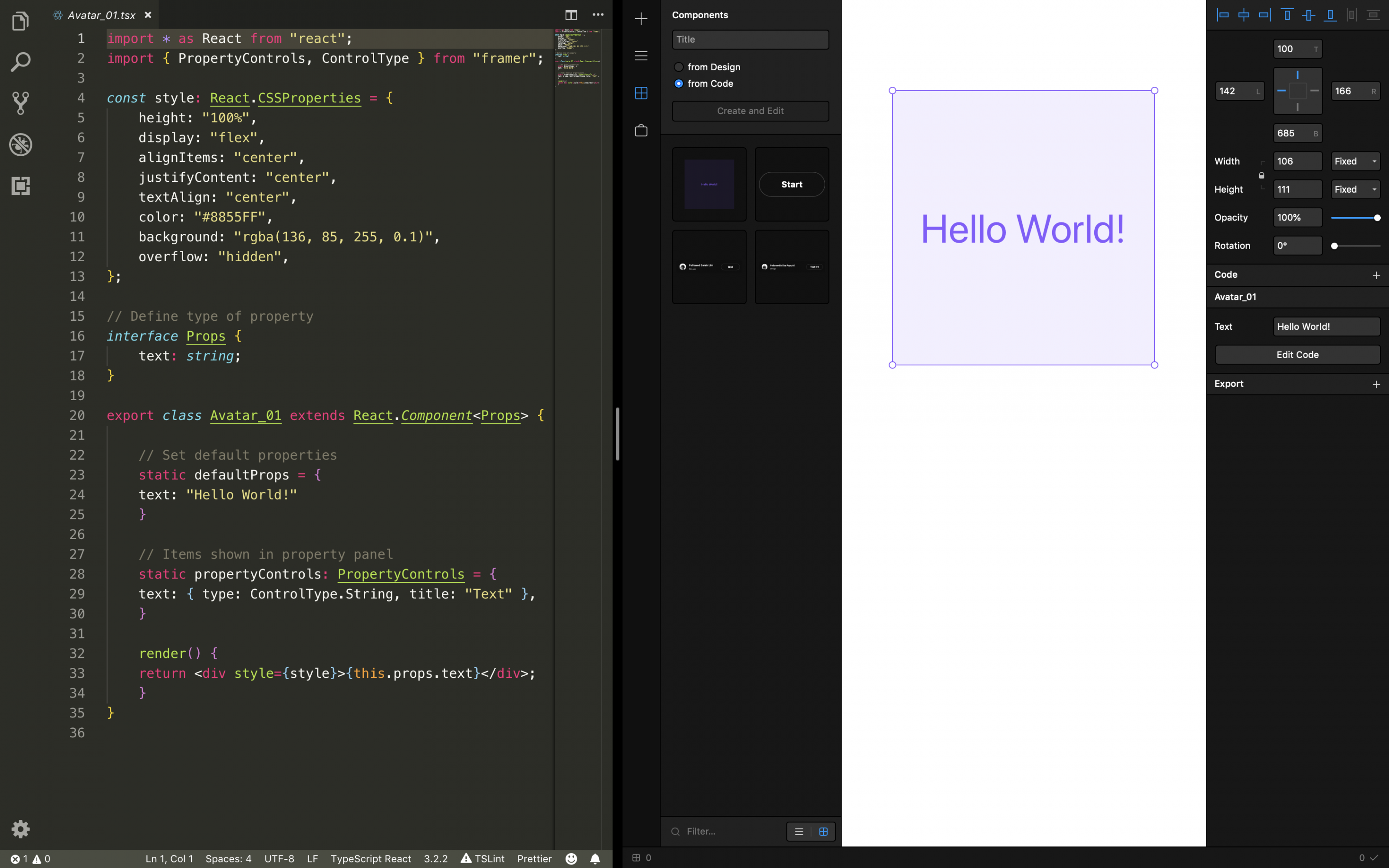
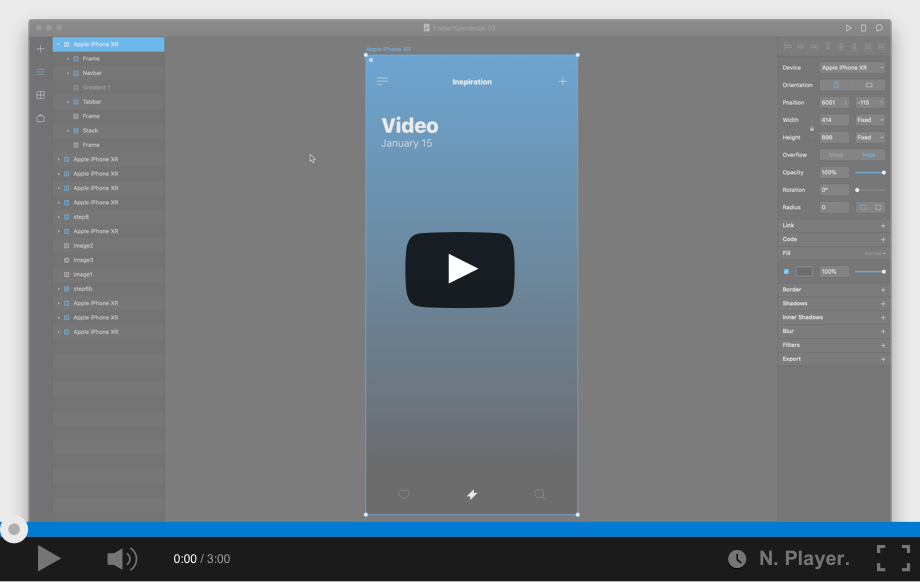
But if you like to create User Experience and Interaction Design with a brand new tool and you are not afraid of coding, Framer X is a great tool for you. Especially outstanding is the fact that Framer X closes the gap between designer and developer for the first time. With the code components, designers and developers speak a common language. Instead of the designer creating a draft, which is then translated into code by the developer, Framer X allows a small part of the code to be completed. Furthermore, you can select and inspect all designs in the preview with a right click, and edit and copy the code directly.
After consultation with colleagues from the frontend, I have to mention that they can use the existing code in Framer X in a meaningful way and develop it further. This makes working with the program especially interesting with regard to the transfer between designer and developer. Nevertheless, Framer X does not in any way negate the valuable work of our developers, since React needs to be further developed in the project-specific preparation by the frontend coders.
I see the biggest advantage of Framer X in the genesis of a strong high-end prototyping. All UX and interaction design patterns can be customized down to the smallest detail. The well-known experiences of iOS and Android in the app area and web can therefore be designed in such a way that the customer and user will be lastingly convinced of the product and concept.
This realistic and success-oriented application scenario, which focuses on the customer and the optimal implementation of the prototyping, makes Framer X a design tool with a future.
Have fun & happy Prototyping!