How to measure your page speed.

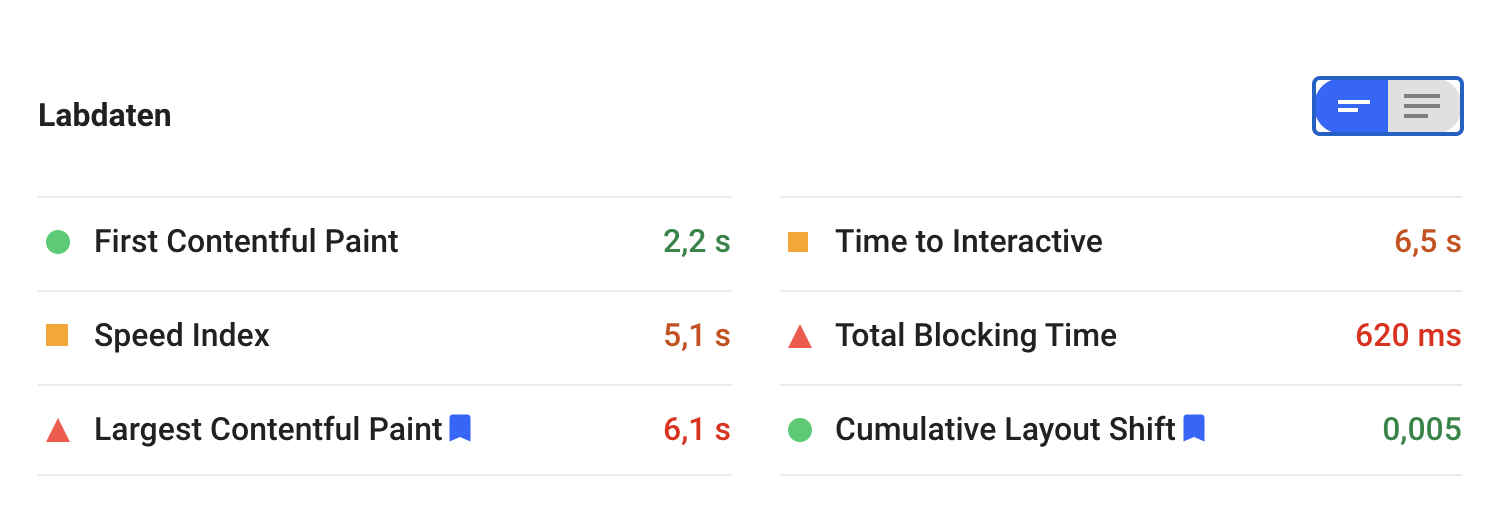
There are several free tools available to help you correctly measure the loading speed of your website. Google Lighthouse, for example, is very informative. Here you can get concrete advice on how to optimise your page speed. However, Google Lighthouse evaluates very strictly: The queries take place in real time and if you are unlucky, the server is very busy at this very moment. So it's best to use two or three tools and compare their results and recommendations.